网页中GIF图片的应用与处理,教你做出更小的GIF - 设计文章- 站酷(ZCOOL) - gif去掉背景
网页中GIF图片的应用与处理,教你做出更小的GIF - 设计文章- 站酷(ZCOOL)
Adobe发布了最新2020版软件!这[日天]的黑技术看哭设计师_【优爱SEO】![Adobe发布了最新2020版软件!这[日天]的黑技术看哭设计师_【优爱SEO】](https://www.uiseo.net/uploads/allimg/191026/21442W163-1.gif)
div ul li 导航栏目标50个+分析
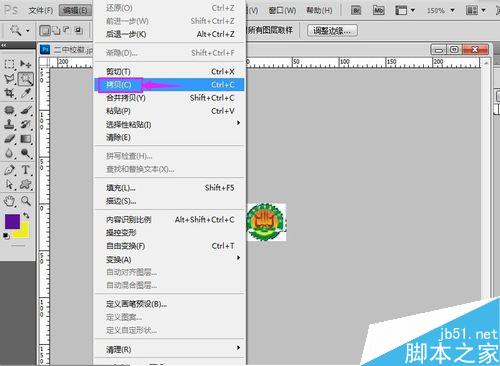
PS去掉图片的背景色保存时将它变为透明方法介绍- Photoshop教程 悠悠之家
制作PPT必学的4个图片处理技巧,堪比PS!-部落窝教育
GIF 教学】《Ultra Street Fighter IV》[制作USF4 人物动作GIF 图片的
网页中GIF图片的应用与处理,教你做出更小的GIF - 设计文章- 站酷(ZCOOL)
div ul li 导航栏目标50个+分析
已笑疯!去掉特效后,这些科幻片变成了喜剧片- 美食资讯(娱乐新闻网)
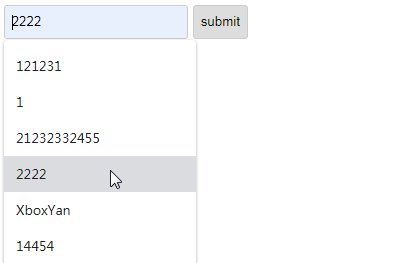
如何更好的去除谷歌浏览器中input自动填充背景? - SegmentFault 思否
線上懶人去背神器PhotoScissors,快準穩狠輕鬆去背- 挨踢路人甲
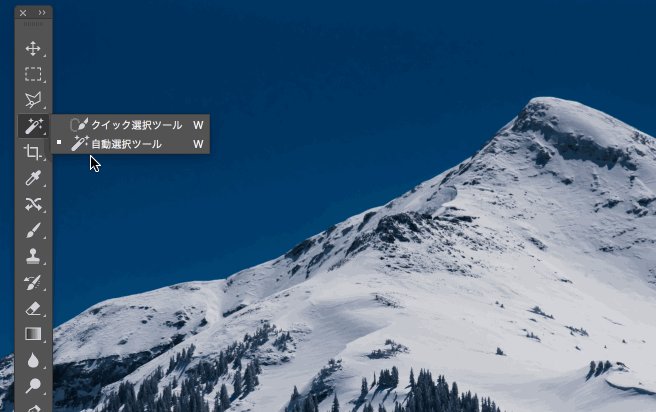
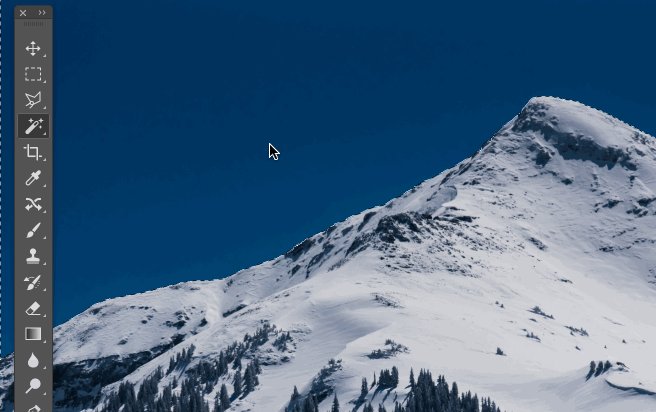
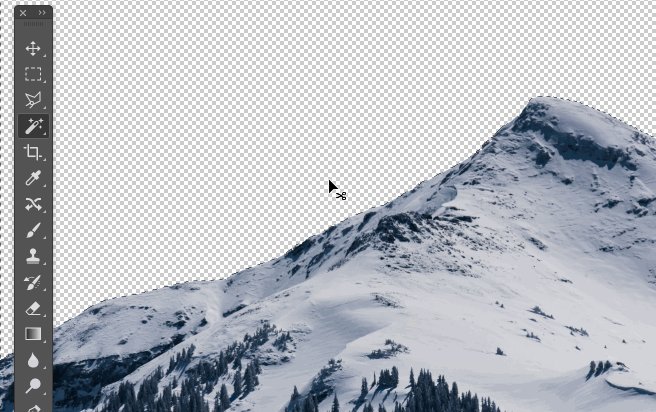
Photoshop 8个超实用抠图技巧!一键去掉背景超简单!【动图教学 

0 Response to "网页中GIF图片的应用与处理,教你做出更小的GIF - 设计文章- 站酷(ZCOOL) - gif去掉背景"
Post a Comment